I was a visual designer, concept artist, and prototyper for envisioning Xbox Virtual Reality at Microsoft.
Project Scorpio was the code name for the followup to the Xbox One gaming console, touted to be the most powerful gaming console to date. During its first announcement, Phil Spencer teased that the "next step-change for gamers and developers must deliver true 4k gaming and high-fidelity VR." At that time, my team and others were investigating design challenges for virtual reality on the next-generation console.
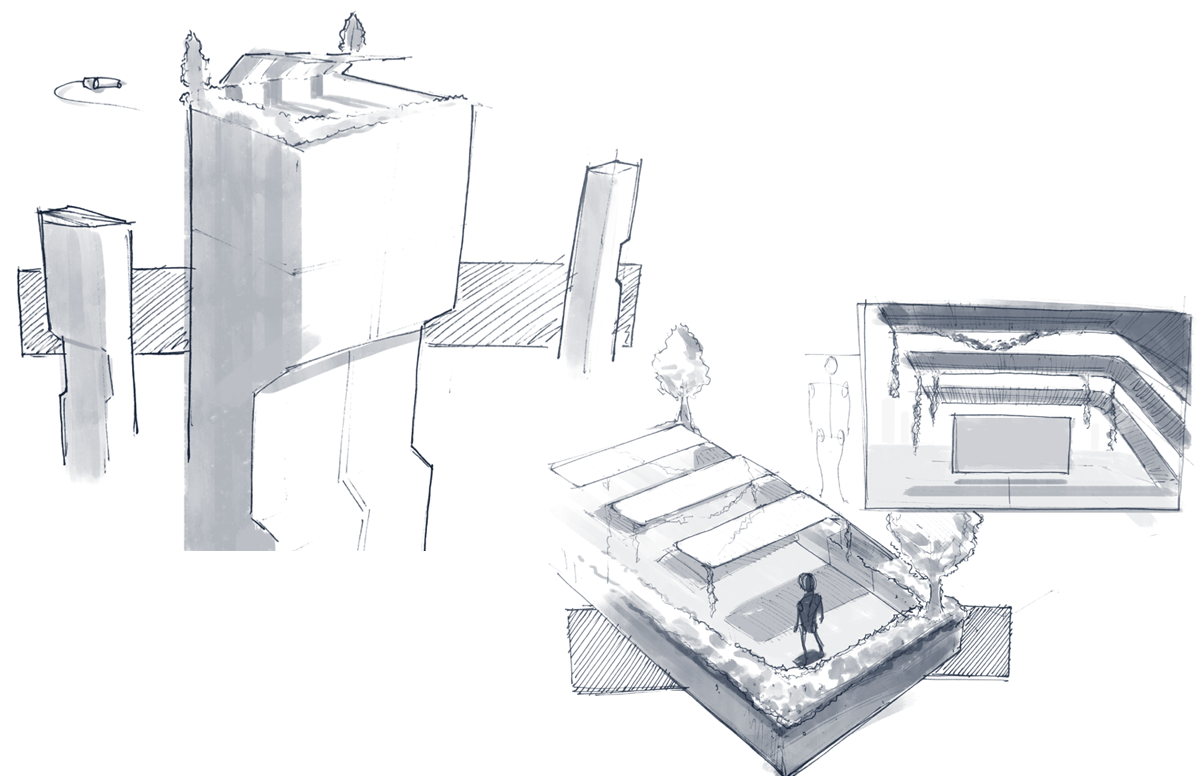
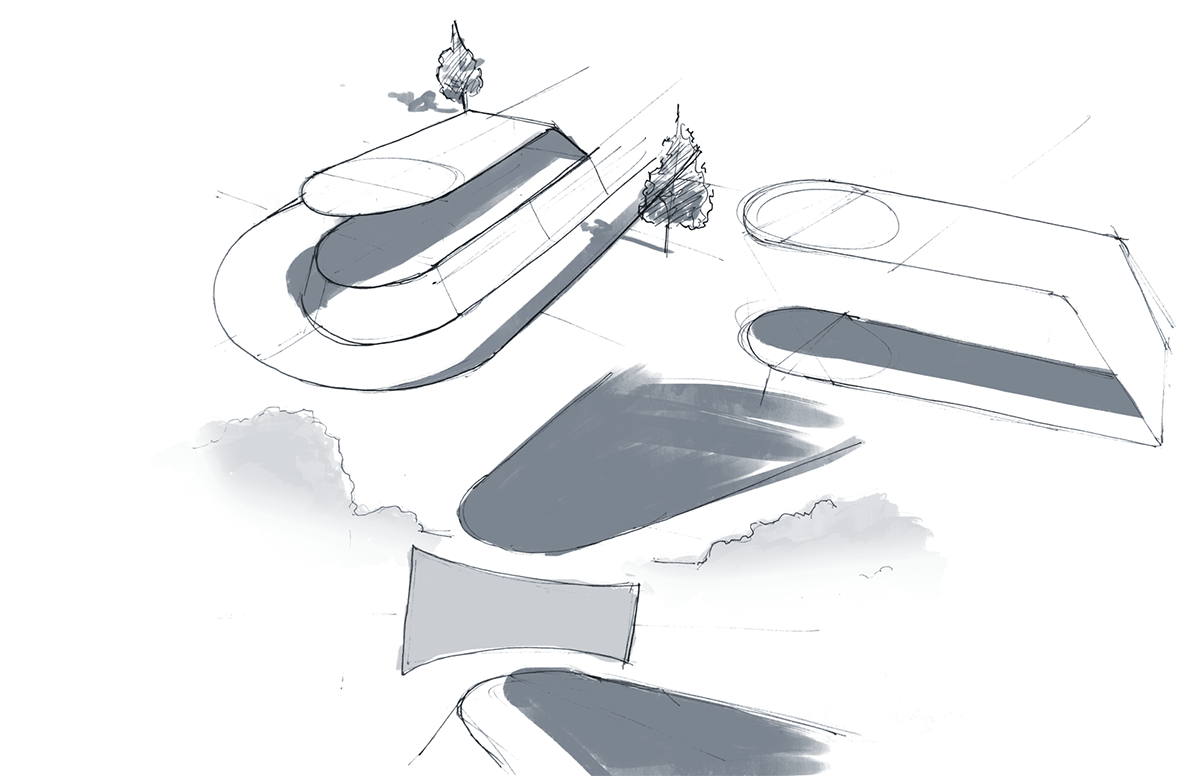
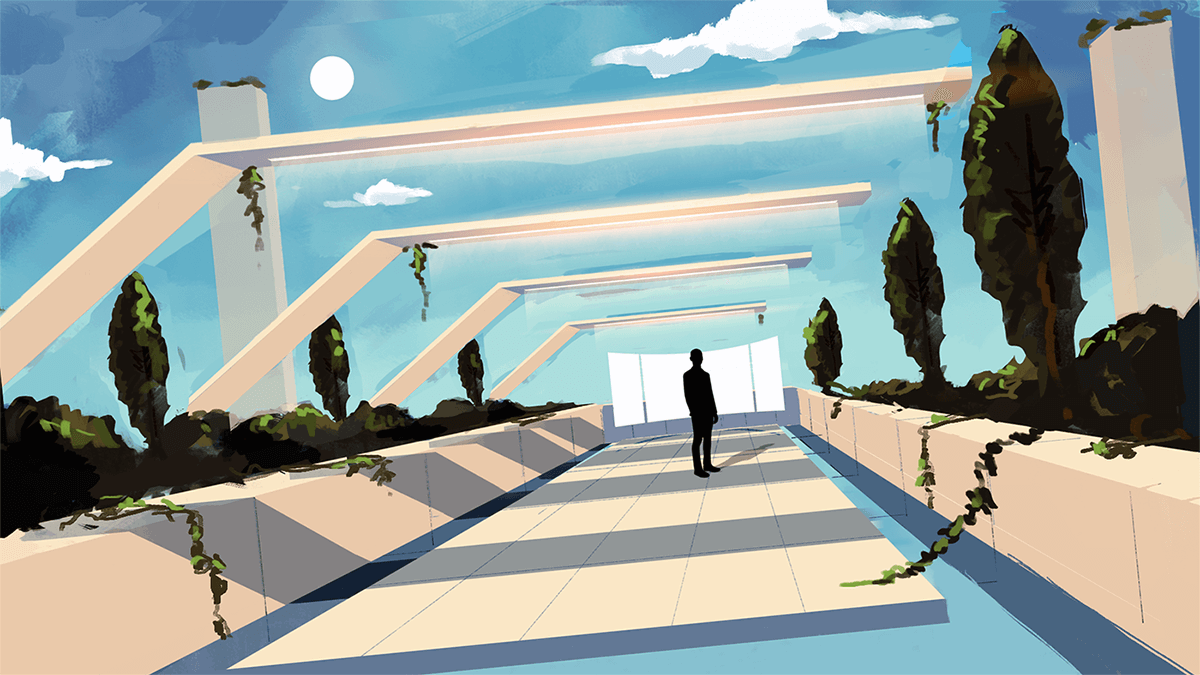
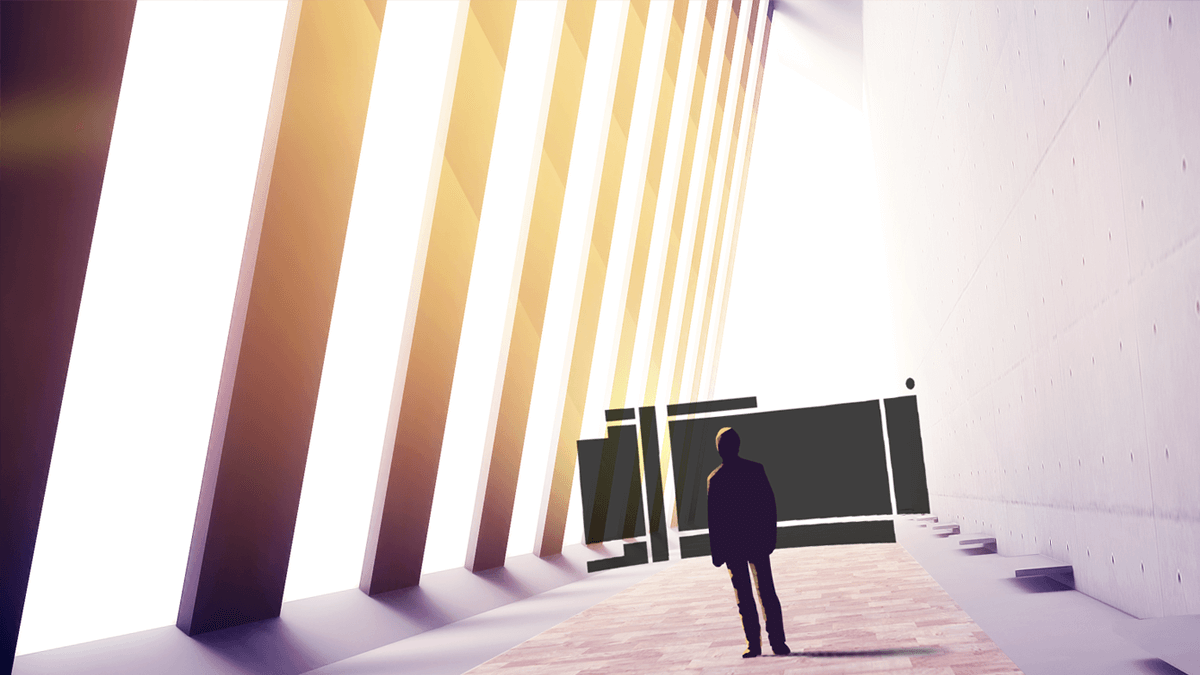
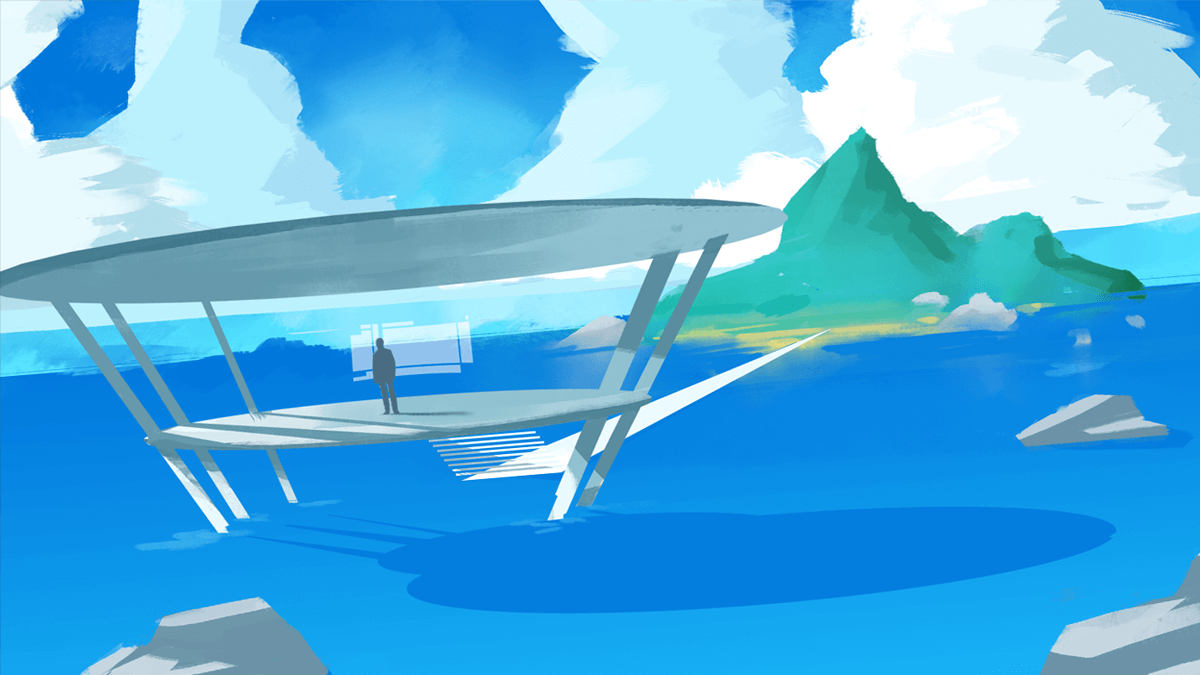
There were many VR design problems that my team investigated. One I had the pleasure of largely contributing to was the design of the VR home, the hub that would be the starting point for any VR experience. Our research into environmental psychology provided invaluable learnings such as prospect refuge theory, the mental restorative-effect of nature, the uneasiness of sterileness, and more, that informed our designs.